Outsmarting the LMS: Embedding Google Docs
/![]()
I generally love all things Web-related: social media, digital media, coding, learning management systems. You name it. But there are two things I absolutely hate and will avoid whenever possible. Uploading and logging in. I hate them both. They use up valuable time. They're obnoxious. So, I'm left with two options. I can either bite the bullet and just put up with both of those feudal tasks, or I can find a way around it.
Obviously, I chose the second option.
I have been doing this for a few years now, and it really has saved me a lot of time and frustration. This is why I would like to pass on the golden nugget known as embedding Google Docs in your LMS.
Step One: Convert to Google Docs
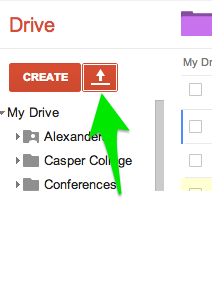
Before you can embed a Google Doc in your course shell, you have to have a Google Doc to embed. Most of the docs I use in my class (e.g., assignment descriptions, syllabi, tutorials and FAQs) originally existed as Word docs. Google makes it really easy to convert Word docs into Google Docs. You simply to go your Google Drive, click upload, and choose to convert the document (see below)
In the event you want to create a Google Doc from scratch, you can read this help document directly from Google. They've already done the work so I don't have to!
Step 2: Grab the Code
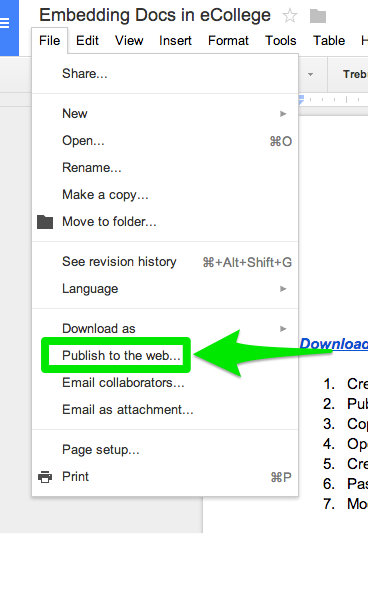
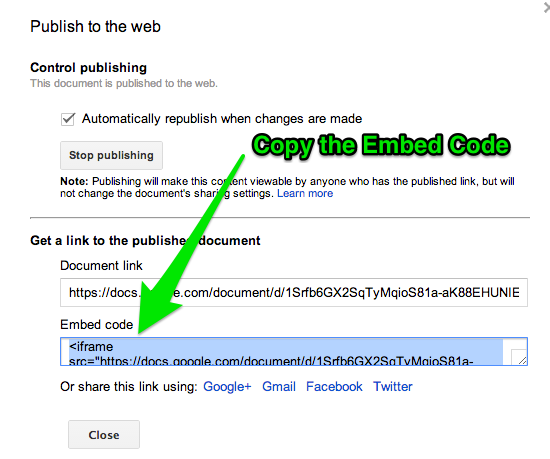
After you have created your Google Doc, you will need to grab the HTML code to add to eCollege. You can see this process in the images below:
Step 3: Paste and Modify the Code
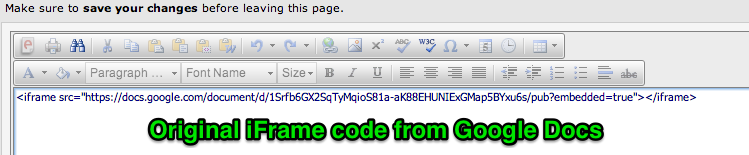
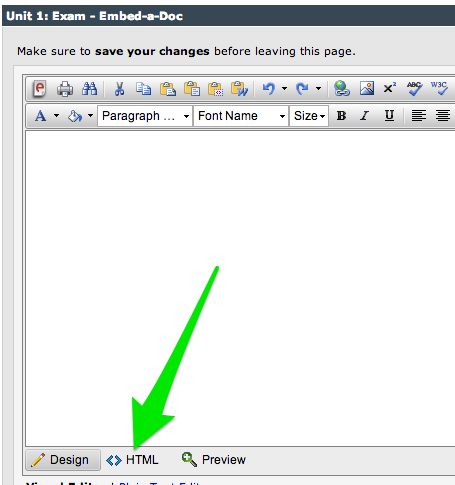
Now that you have the code in your clipboard, you need to go to the page in your LMS where you want to embed the Google Doc. The following screenshots are taken in eCollege, but there is probably a similar feature in all LMS products.

Notice the extra code I added to the original iFrame code in order to make sure the entire document displays in the LMS. If you do not add the width and height code, it will show up as a small box on the LMS page you created. The width should always be 100%, but the height may vary to ensure the whole document will fit in the frame without extra scrolling. The end result looks like this below:
The beauty of this technique is that when I make a change to the Google Doc, it immediately shows up in eCollege! No uploading and replacing old documents each semester. When I copy my course shell each semester, the HTML is still there so I only have to modify the original Google Doc. I don't think I will ever go back! So, give this a try and see how it works for you. You can also watch an archive of this Google Hangout where I showed this technique to some colleagues. Good luck!